Création d'un formulaire avec Struts 2.
Impossible de parler d'application web sans aborder les formulaire.
On reprend notre projet de l'article Struts 2 – internationalisation : ![]() struts2-test01.war (1)
struts2-test01.war (1)
Nous allons créer un formulaire d'inscription qui demande:
-
un email
-
un nom
-
un mot de passe
-
un age
|
Commençons par ajouter le texte affiché dans notre formulaire en utilisant les fichiers properties:
|
package_fr.properties :
On ajoute les entrées suivantes:
|
register.email=Votre email
register.nom=Votre nom
register.mdp=Votre mot de passe
register.age=Votre age
register.btn=Inscription
Bonjour=Bonjour
|
package_en.properties :
On ajoute les entrées suivantes:
|
register.email=Your email
register.nom=Your name
register.mdp=Your password
register.age=Your age
register.btn=Registration
Bonjour=Hello
|
|
Créer une classe User qui représente l'internaute et qui sera donc destinée à stocker les données entrées dans le formulaire:
|
-
créer un package fr.tuto.bean
-
y créer la classe User.java
User.java :
|
package fr.tuto.bean;
public class User{
private static final long serialVersionUID = 1L;
String email;
String nom;
String mdp;
Integer age;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getNom() {
return nom;
}
public void setNom(String nom) {
this.nom = nom;
}
public String getMdp() {
return mdp;
}
public void setMdp(String mdp) {
this.mdp = mdp;
}
public Integer getAge() {
return age;
}
/*
public void setAge(Integer age) {
this.age = age;
}*/
//Modifiez le setter setAge.
//Cela est nécessaire car le formulaire renvoie uniquement des données de type String
public void setAge(String age){
try{
this.age = Integer.parseInt(age);
}catch(Exception e){
System.out.println(this.getClass().toString() + e);
}
}
}
|
|
Créer l'action qui sera appelée par le formulaire et qui fait le "relais" entre le formulaire et le classe User.
|
-
créer un package fr.tuto.beanAction
-
y créer la classe RegisterAction.java
RegisterAction.java :
|
package fr.tuto.beanAction;
import com.opensymphony.xwork2.ActionSupport;
import fr.tuto.bean.User;
public class RegisterAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private User user;
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public String inscription(){
System.out.println(this.getClass() + " inscription()");
return SUCCESS;
}
}
|
|
On implémente la nouvelle action qui sera appelée par le formulaire:
|
struts.xml :
(entre les balises <package></package> )
|
<action name="Register" class="fr.tuto.beanAction.RegisterAction" method="inscription">
<result name="success">success_register.jsp</result>
<result name="input">Welcome.jsp</result>
</action>
|
success: les données ont été validées
input:il manque des données ou elles ne sont pas toutes correctes
|
Ajouter le code du formulaire:
|
Welcome.jsp :
|
<s:form action="Register" method="post">
<s:textfield label="%{getText('register.email')}" name="user.email" size="30"/>
<s:textfield label="%{getText('register.nom')}" name="user.nom" size="30"/>
<s:password label="%{getText('register.mdp')}" name="user.mdp" size="30"/>
<s:textfield label="%{getText('register.age')}" name="user.age" size="2"/>
<s:submit value="%{getText('register.btn')}" align="center"/>
</s:form>
|
|
Dans WebContent/pages , créer le fichier success_register.jsp
|
Ce fichier sert à afficher une réponse en cas de succès de l'envoi du formulaire.
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="ISO-8859-1" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title><s:text name="Welcome.title"></s:text></title>
</head>
<body>
<s:text name="Bonjour" /><s:property value="user.nom" />
</body>
</html>
|
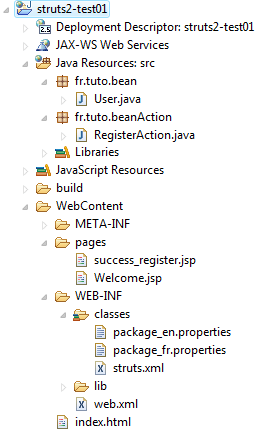
A cette étape, le projet est le suivant:

Lancer le projet (2).
Remplir le formulaire et vérifier si success_register.jsp affiche bien votre nom.
Dans le prochain billet Struts 2 Les formulaires validation.xml , nous verrons comment valider les données du formulaire.
———————————————-
(1)Ce .war ne contient pas les librairies.
Ajoutez les librairies du projet struts2-blank.war dans WebContent/WEB-INF/lib du projet struts2-test01
(2) click droit sur le projet, Run As -> Run on Server